Geotagging is the term given to the adding of geographical metadata to photos, videos, tweets, websites and other media. This ' metadata ' can include longitude and latitude, and other attributes such as altitude. There's a fuller version of this summary information over at Wikipedia , but let's think about the applications of this technology in school.
You can geotag photos, which is a fancy way of saying that you can embed geographical metadata into your digital photos. Have a look at the information -- the metadata - shown below for two photos. One important difference between the two is that the one on the right includes information about where the photo was taken.
 Spot the difference
Spot the difference
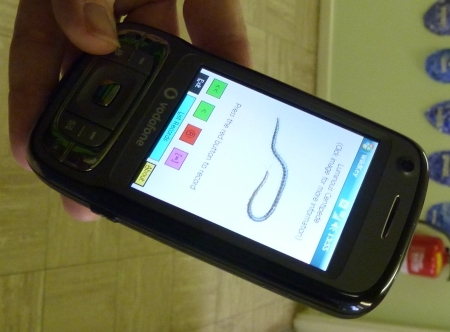
There are several ways of entering this information in a photo. One is to buy a camera that does it automatically. That's still a bit of an expensive option. Compact models are starting to appear at a price which makes it feasible to consider having two or three in a school for lending out to classes, but not one per class, much less several per class unless the school has a clearly thought-out policy regarding the purchase and use of handheld devices. (For example, Scargill Junior School uses sets of SmartPhones for geotagging photos.) This is a clear example of where allowing youngsters to use their iPhones would make perfect sense, if managed carefully. If the kids have the technology, we should be providing educational opportunities for them to use it. Seems like a no-brainer to me. (There's a good article in the early-April issue of Computers in Classrooms in which a teenager describes how essential his phone is to him. I believe he sometimes even uses it for talking to people!)
Another option is to place your photo on a map in Flickr . This works well, but can be a cumbersome process if there are lots pf pictures to process. Obviously, it would be a good idea to make this process an educational activity in itself: something the geography folk could get involved in perhaps? There's a geotagging group on Flickr , with links about how to use the mapping facilities there.
Yet another approach is to but a wi-fi-enabled storage card, which is what I hope to experiment with soon. This looks like a brilliant option. It's not exactly cheap, though, and at the moment it seems to me that you'd get better value for money by purchasing a new gps-enabled camera than one of the full-works eye-fi cards, even though it would cost you more. I think this is an area where careful research, and some patience, are required.
So what can you actually use geotagging for in education? One obvious answer is anywhere that mapping is relevant. For example, a presentation about a school trip can be made to come alive by placing the photos taken on a map. And school excursions can themselves be made more exciting by the use of geocaching , which is essentially a treasure hunt that makes use of GPS-enabled devices to find hidden objects.
 Get SmartExploration of different habitats in the local area or school grounds can include geotagging the photos taken. In Scargill Junior School, mentioned earlier, the children use the SmartPhones to take pictures of minibeasts , and the exact location of the insects is recorded at the same time, enabling them to find them easily again, and to place them on a map.
Get SmartExploration of different habitats in the local area or school grounds can include geotagging the photos taken. In Scargill Junior School, mentioned earlier, the children use the SmartPhones to take pictures of minibeasts , and the exact location of the insects is recorded at the same time, enabling them to find them easily again, and to place them on a map.
Anything involving measures of distance or altitude will not only thrill the geography teacher, but will be welcomed with open arm by the mathematics teachers too. For history teachers, also, the use of geotagging to explore where past battles took place must be an exciting prospect. You could also bring in a discussion of the impact of information technology on society: in England during WW2 rural place names and signposts were taken down so that the Germans would get lost if they managed to land on our shores. (See this set of Yahoo! Answers , especially #3.) How useful would that bluint approach be in this day and age?
Even the artists can get involved. You can find out how by going to Lesson Planet , where a multitude of suggestions for geotagging and using GPS-enabled devices will be found. You have to log in to find out the detail, but there are pages of ideas which subject specialists should be able to make sense of.
An example of geotagging you may have come across is the Clustr map . Seen on numerous blogs , this is a map showing where visitors have come from. Variations may also be found on widgets which proclaim when the last visitor arrived on the site, and where they are accessing it from, and the sort of thing I experienced when taking part in a Classroom 2.0 Live discussion , when as people joined the discussion they were invited to enter their location on a world map.
This kind of thing is, I have to say, terribly exciting! It's fascinating to see how many people in different parts of the world are looking at your stuff. It engenders a sense of curiosity ("What country is that ?" ), and even a sense of responsibility: in some cultures some of the things we say and do would probably cause deep offence.
OK, so geotagging is fun, and educational, but where does Web 2.0 come into it? I think there is the obvious answer that the sort of thing I just mentioned msakes it interesting and more meaningful to collaborate with other people from a different location. On a more everyday level, it's possible to take a photo of something, say a restaurant, review the thing you've taken a picture of, and upload both to a site where anyone looking for a restaurant (say) in that area will come across your review and photo.
My own view is that geotagging is not so much an example of a Web 2.0 application in itself, but it is certainly one that can enhance what I would call the 'Web 2.0 experience'.
Other useful references:
Educational Geo-caching (especially pages 10-13)
JSchools use geotagging , wikis , iPhones to teach
Top 10 Things You Didn't Know Google Maps Could Do
Came across this fantabulous article via a tweet by @educatoral. Whilst it's not directly about geotagging as such, it gives you a great idea of the kinds of thing that you can do with Google Maps, thereby taking advantantage of geotagging data and principles.
I love the possibility of being able to superimpose a spreadsheet onto a map (#1 in this list). What a brilliant mashup!