Review of J2Code
As usual, I gave this application a workout without seeking help from a manual or anything like that – which is just as well because there does not seem to be a comprehensive manual.
There are three applications in one: JIT5, LOGO and Visual. This is quite useful because if you are familiar with LOGO but not JavaScript, you can start pupils coding in an environment that is familiar to you. Also, if you teach very young children, JIT5 is highly visual and colourful.
An advantage of J2Code as a whole over 2Code is that it covers the age range from Key Stage 1 (5-6 year olds) to Key Stage 3 (13-14 year olds).
In JIT5, you can see the code being generated as you do things with a sprite, so the pupils can see a direct and immediate link between their actions and the resulting underlying code. But at this level there appears to be no way of changing the code first in order to see what actions will result.
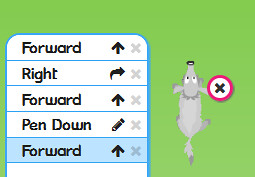
 JIT5 generates very simple commands as you move the sprite.
JIT5 generates very simple commands as you move the sprite.
Turning to the LOGO module, you can edit the code directly to see the effect on the screen turtle. This is great because it means you can, to get started, generate code by clicking on the icons, seeing what code is generated, and then editing and adding to the code directly.
 Level 1 in the LOGO module. Levels 2 and 3 give you a separate Script window.
Level 1 in the LOGO module. Levels 2 and 3 give you a separate Script window.
In many respects this is similar to the approach I always recommend to people starting in Visual Basic for Applications (VBA). In Word or Excel, record a macro that does something approximating what you want to achieve, then delve into the code generated and either customise it according to your requirements, or simply study the code to see how it works.
The Visual component of J2Code is similar to 2Code’s environment. In two respects it is better, at least for older pupils or the teacher, for two reasons:
First, all the code blocks are available to you.
Second, they are grouped into categories like Motion, Text and others, making it easy to find what you are looking for.
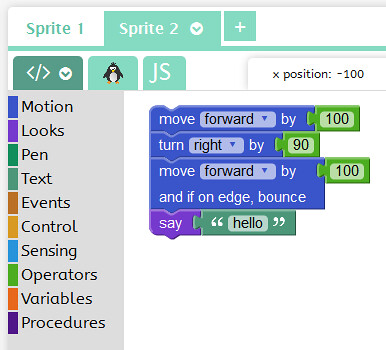
 In J2Visual, extra sprites, and all the code blocks, are available to you immediately.
In J2Visual, extra sprites, and all the code blocks, are available to you immediately.
Unfortunately, I could not discover how to edit the JavaScript directly. Also, unlike 2Code, the application does not tell you which line of the code it is running as it goes through it.
With regard to the apparent lack of a JavaScript editing facility I thought I ought to email J2E just to check that I hadn’t missed something obvious. I have to say I was impressed: I emailed on a Sunday, and received a reply within a couple of hours from two people. Well, here is what they said:
“In this iteration at present, the JS is there only as an output, with no direct editing. You also need to be aware that sound and sprite creation (paint tool) will be available in the next few months all this will form part of the free offering to schools.
The benefits of J2Code within the Just2Easy tool suite are that you can share, embed in J2E5 and elsewhere using embed code and publish onto our blogging platform. It also then forms part of a child's eportfolio either separately or as part of a folder of work.” (James Green)
And:
“One other point is that the way we work is always to adapt our tools to feedback from educators, especially teachers and learners. If editing the JavaScript is requested by many of those it will certainly be added to our work list.” (Danny Young)
There are starter lesson plans, with notes and accompanying videos, for each of the three modules.
I think where J2Code really does score over 2Code is in its coverage of the whole age range. If you are in an all-through school it could be ideal. Equally, if you collaborate with your feeder or follow-on schools, there would be advantages to be had by each school in the group using J2Code.
Further information about J2Code is available at http://www.j2e.com/j2code/. To sign up for a trial, go to the main website at http://just2easy.com/.
This article first appeared in a special Coding edition of Digital Education, the free newsletter for those with a professional interest in educational Computing and ICT. That edition is still available! All you have to do is sign up via our newsletter page. We use a double opt-in system, and you won’t be spammed.